网页需要配色。一种好看、易用、符合心意的配色,是很不容易的,尤其在没有设计师时。
一、Flat UI 色表
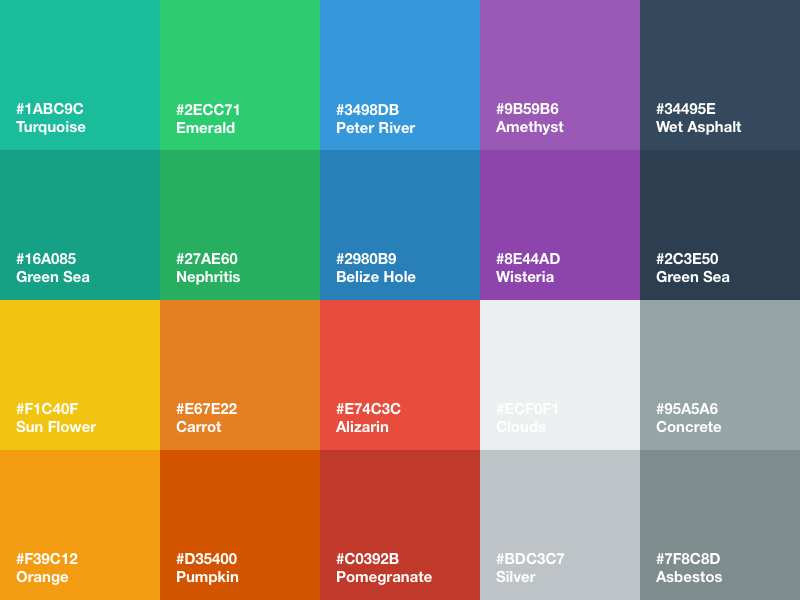
最简单的方法是,从一个给定的色表选择颜色。我以前就是这样,主要根据 Flat UI 的色表配色。

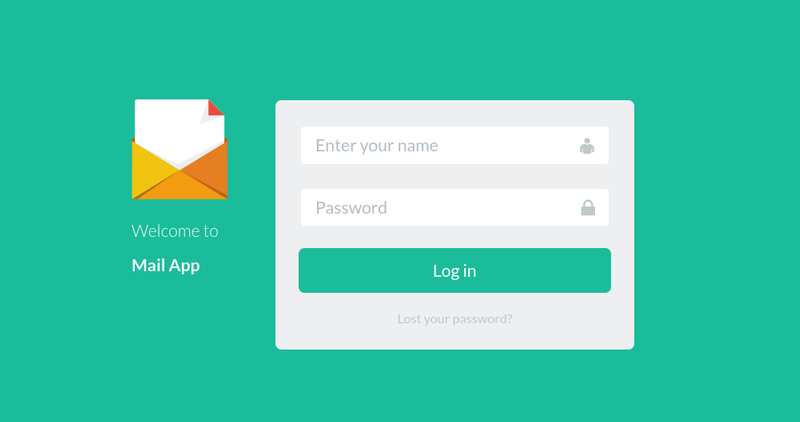
这个色表提供20种颜色(其实是10种,每种颜色有深和浅两个色调),对于简单的网页,基本够用了。实际效果可以参考 Flat UI 官网。

二、香港地铁色表
后来,我听说香港地铁的每个车站,颜色都不一样。比如,中环是红色。

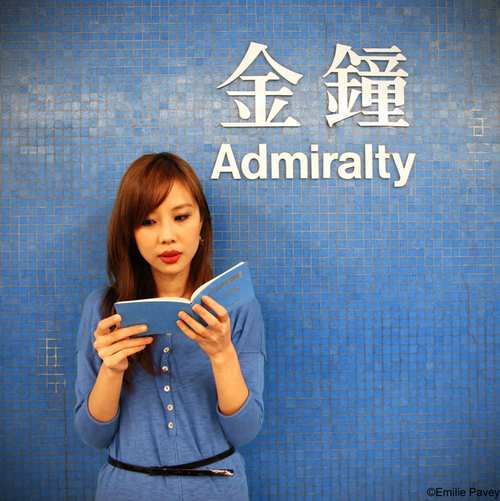
金钟是蓝色,北角是橙色。


这就是有名的香港地铁配色,目前一共有87种颜色。


我觉得,这个色表非常漂亮,符合大多数人的审美,87种颜色也足够用了。
三、配色的经验法则
除了使用色表,有人还提出一种配色的经验法则,也很值得参考。
(1)网页的主题色
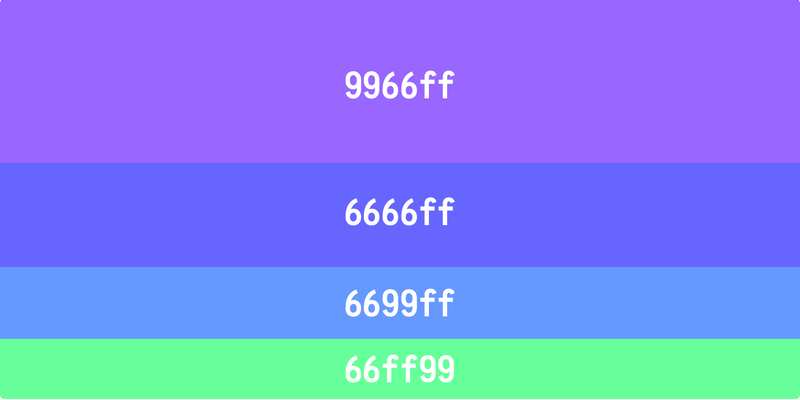
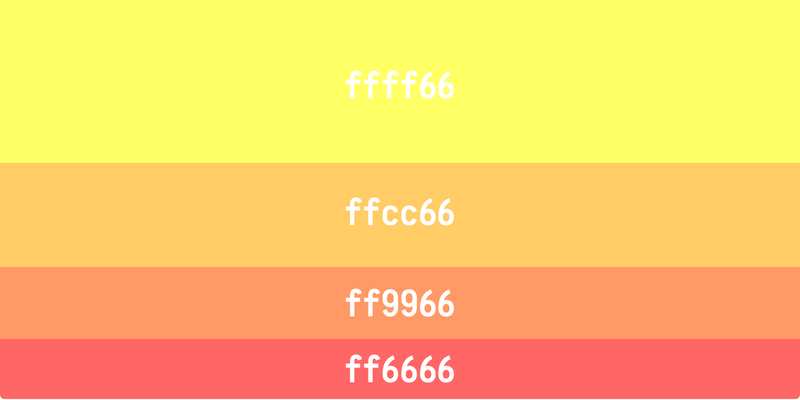
深颜色使用c、f、6、9这四个字符,组合生成 RGB 色值,比如紫罗兰色是9966ff,靛蓝是6666ff,红色是ff6666。


淡颜色使用a、b、c、d、e、f这六个字符,组合生成 RGB 色值。

(2)文字的颜色
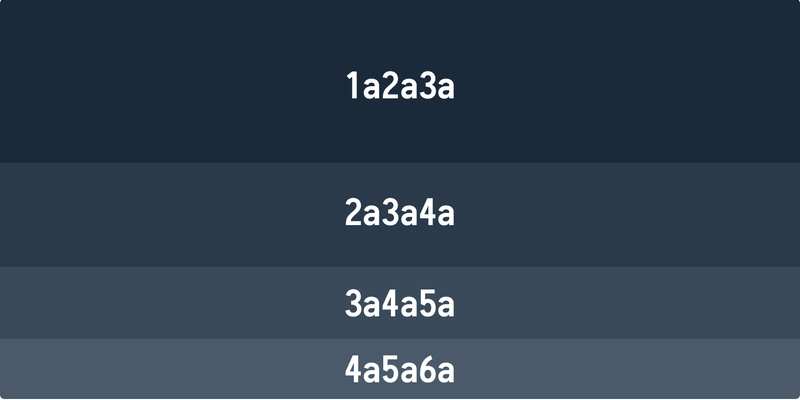
文字最好不要使用全黑,而是使用深蓝色,可以从下面几种颜色挑。1a2a3a最深,2a3a4a次之,7a8a9a最浅。

(3)背景色、阴影色、边框色
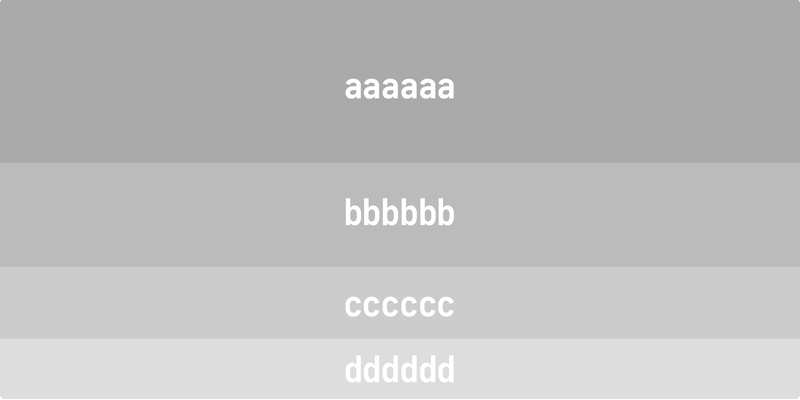
背景色、阴影色、边框色都属于衬托,建议使用灰色,可以从aaaaa、bbbbbb、cccccc、dddddd这四个色值挑选。

(完)



